Create a website in 10 steps using the UK2 SiteBuilder.
Creating a website has never been easier. The UK2 SiteBuilder gives anyone the opportunity to create a website with no prior knowledge and without having to deal with any messy coding.
I created a website for an imaginary bakery and it took less than 45 minutes. Job done. I will now take you through the necessary steps to help you create a website from scratch.
Getting Started
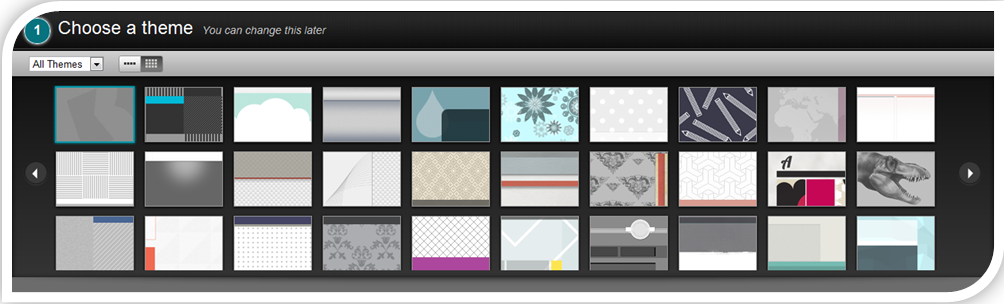
Step 1: Select a theme for your website from the list
Step 2: After this you can add pages to your website (pages can be edited and new ones added whenever you like) and in one more click you create your site.
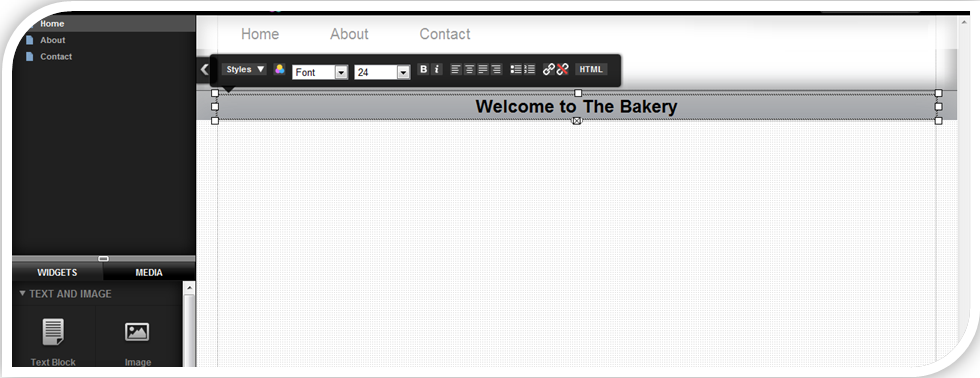
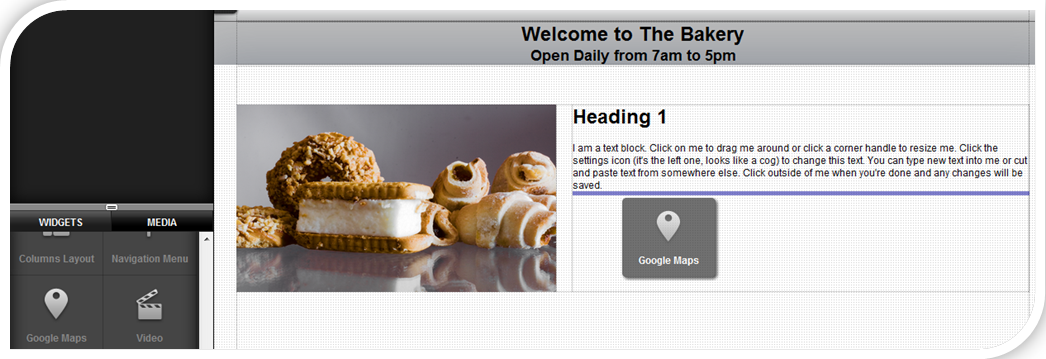
Step 3: Adding the 1st page – Now we can start adding content to the website. In this example I have created a website for my bakery. In a few clicks I added my first text block and a navigation panel at the top.
Adding Content and Widgets
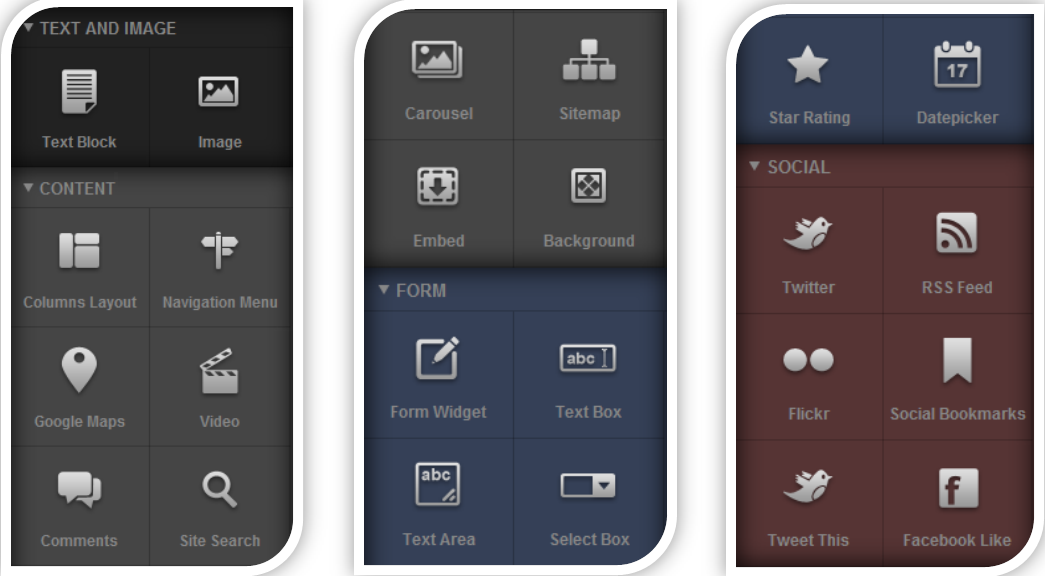
Step 4: You add things to your site using the “Widgets”. There are dozens of widgets ranging from simple text blocks and images to Google maps and Twitter feeds.
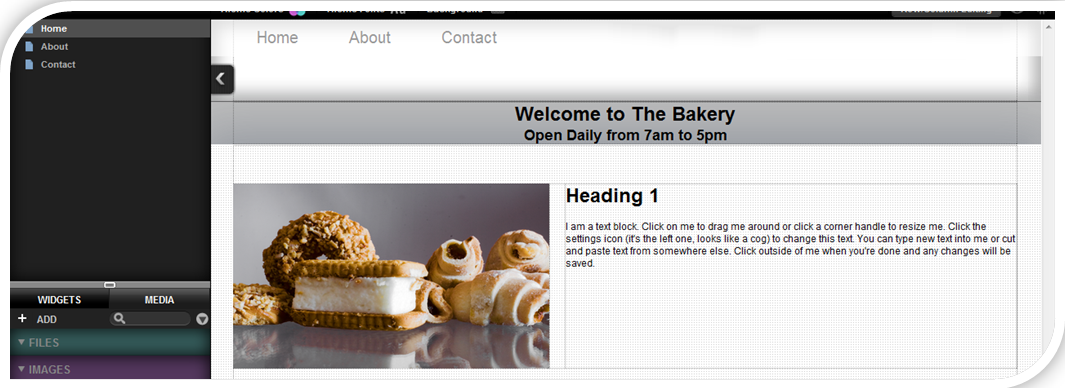
All you have to do to use a widget is to drag and drop it into a free space on your website. For example I decided to split my main page content in two using the Columns Layout widget.
Into these columns I added text on one side and a picture from my bakery onto the other side. To add an image, again drag the widget to where you want and then click the plus button to upload a picture from your computer.
Every image uploaded is stored so you can easily use it again elsewhere.
See the Website Starting to Take Shape
Step 5: Adding Google Maps has never been so easy.
As with any shop’s website, I needed to have a map so that customers would be able to find the bakery with ease. To do this, just drag the “Google Maps” widget onto the page.
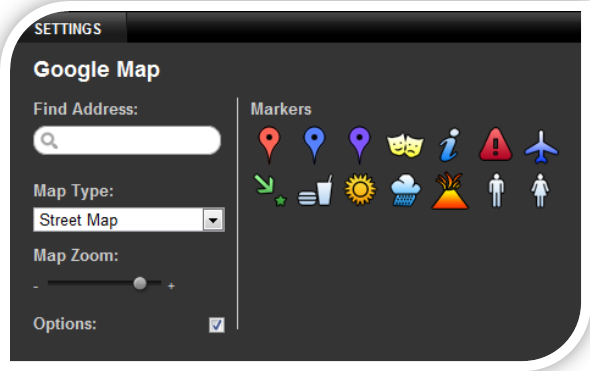
Once the map is added, the familiar Google maps shows up. The settings for the map are adjustable and you can place markers on the map to show where the shop is.
You can select a number of different icons to represent your place on the map.
Adding a Contact Form
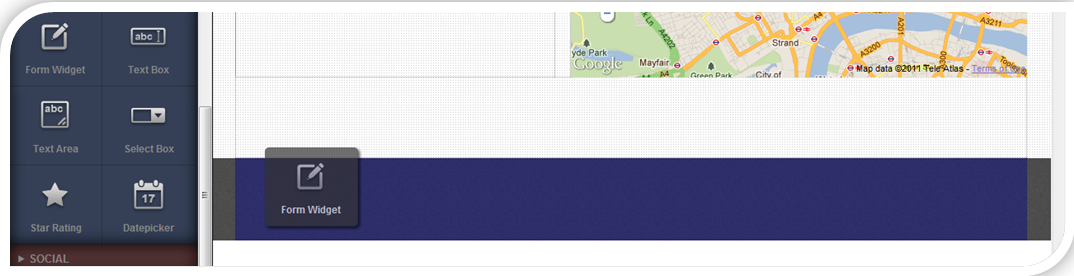
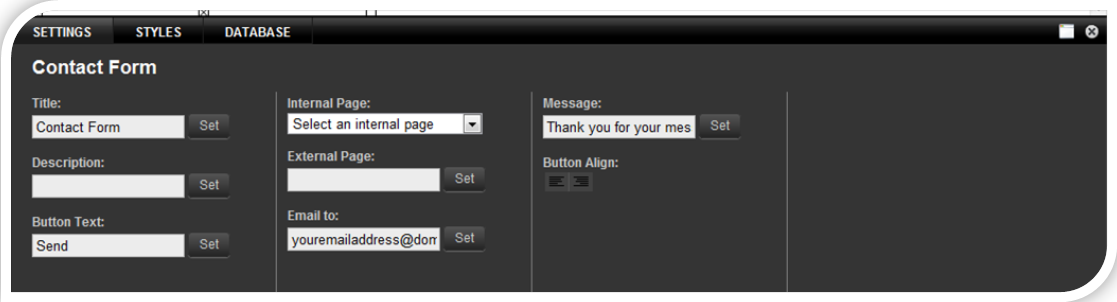
Step 6: Next I thought it would be neat if anyone visiting could quickly send me a message within the site. There are many form widgets available in the SiteBuilder. I just wanted three simple boxes where the customer could put their name, email address and their message. So I dragged a form widget onto the space I had at the bottom.
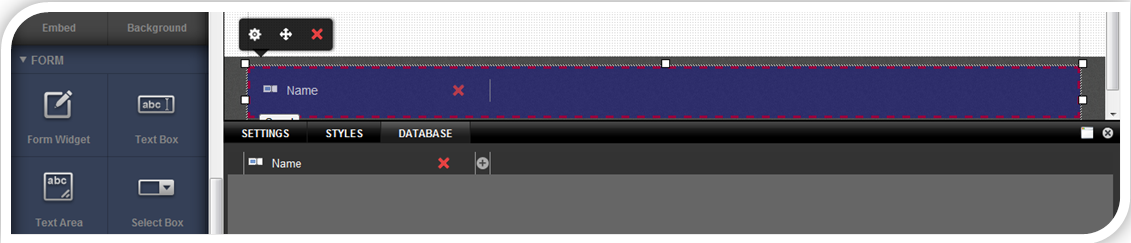
I started setting up the form by creating three different fields and then dragging them into the space.
Once the three fields were added, the form was nearly ready. You can edit details on the form such as what the button says (in this case I made it say “Send”) and of course you can set the email address for which the messages are sent to. The message box that pops up when the customer hits send can also be customised.
At this point I realised I might want to utilise the space at the bottom of my web page better so I dragged a column layout widget onto the section, changed the number of columns to three, and dragged my new form into the left hand column.
Adding Social Media & Multi-Media Widgets
Step 7: Adding Facebook
With the form completed, I had to decide what to do with the other columns. There are plenty of widgets to choose from and I decided Facebook was the next one to be added. Once again, I dragged the widget into the space. The Facebook widget can be set horizontally or vertically and whether or not faces are shown. I also added a text block above the widget to entice people to click it.
One more column to fill. It would be nice to have more images from my bakery on the home page to tempt the customers and make them feel hungry for cakes.
Step 8: Adding multiple images/media
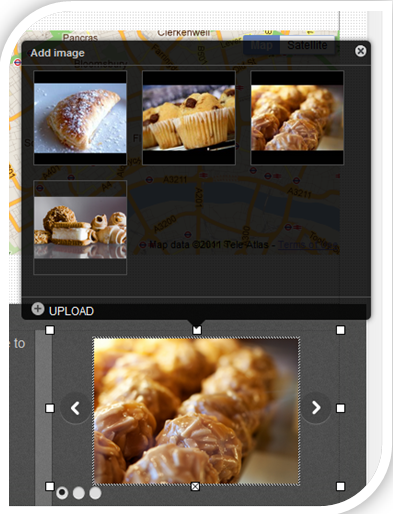
A great widget to accomplish this is the Carousel. With this I can set as many widgets up as I want and the Carousel will automatically slide through the widgets every 5 seconds (or any time increment you set). I just used three images on my Carousel but there are so many other things you could use on it.
The images are uploaded using the same interface, and each one is again saved for later use.
This page now has lots of content. It is likely that other pages would be added to the website for example a products page or pages with more information about the location etc. It would be nice if a customer could easily search the whole website from the home page. The site search widget can be added to anywhere on the page and in seconds you have a functioning search.
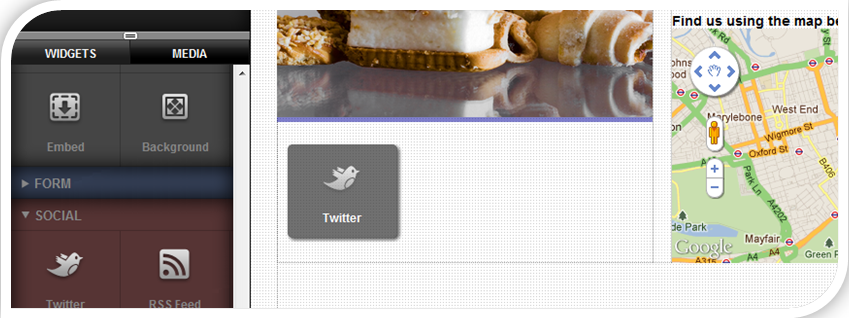
Step 9: Adding Twitter
A Twitter feed of your most recent tweets can be inserted. There’s some space below the main image on this page so I’ll drag one there.
You can customise the options of the Twitter feed. It doesn’t have to show your own tweets. It could show recent tweets on a specific topic or mentioning a specific user. The number of tweets shown can be adjusted from 1 to 50. I decided to show the most recent three tweets.
Tweak Final Look and Layout
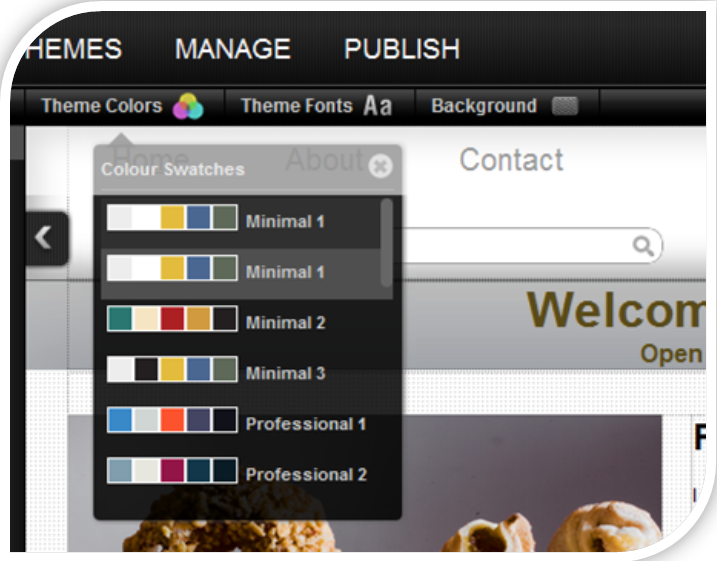
Step 10: Colour, Font & Background
The home page is now nearing completion. There are a few more options in the site builder which will change the look of the whole page. On a toolbar at the top, you can edit the theme’s colours, fonts and backgrounds.
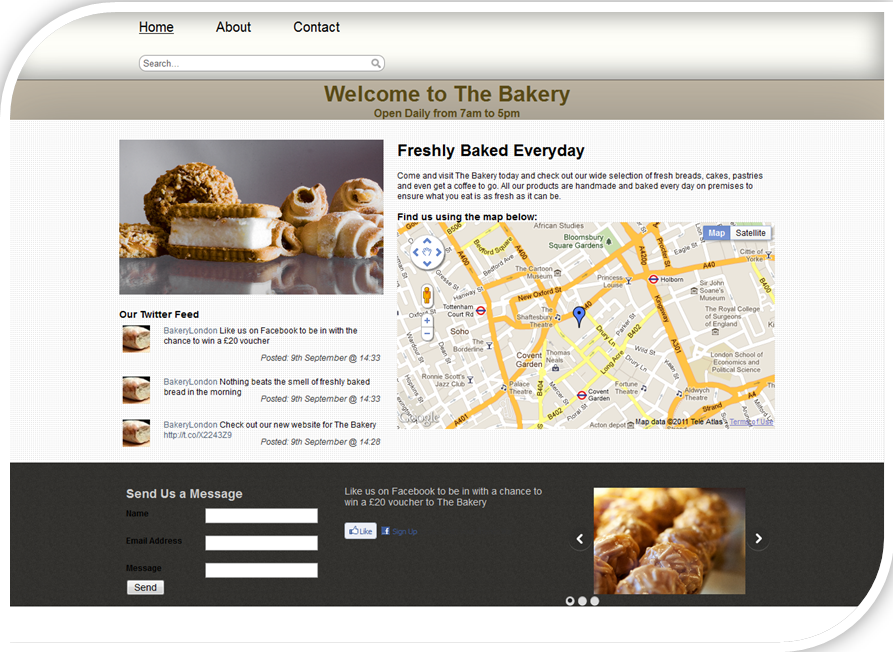
 After toying with a few difference colour swatches, I ended up with my final design and so there we have it – a functioning home page with an email form, Twitter, Facebook, Google maps, a site search and scrolling images – all within about 45 minutes.
After toying with a few difference colour swatches, I ended up with my final design and so there we have it – a functioning home page with an email form, Twitter, Facebook, Google maps, a site search and scrolling images – all within about 45 minutes.
Check out the Completed Website!
Check out the website at http://demosite1.uk2sitebuilder.com/
—
Click here if you wish to try out our free demo of SiteBuilder.
Click here if you wish to buy the UK2 SiteBuilder and create your own website.https://www.uk2.net/website-builder/